如何设置亚马逊变体属性提升客户购买效率
 首先这是一篇专业级的亚马逊变体属性知识的文章,但是讲解起来是浅显易懂的,我会多举实际例子进行对比,相信你学完之后就可以从小白蜕变到高手了,前方高能,跟上我脚步吧。 在讲解变体属性知识前做一个基本说明,你的产品上传后,变体属性主题是不可更改的,所以学习了我下面的内容并不能帮助你修改现有的老产品,但是可以帮助你在上传新产品的时候可以让产品编辑的更专业,更能提高客户的购买效率和产品的转化率。
首先这是一篇专业级的亚马逊变体属性知识的文章,但是讲解起来是浅显易懂的,我会多举实际例子进行对比,相信你学完之后就可以从小白蜕变到高手了,前方高能,跟上我脚步吧。 在讲解变体属性知识前做一个基本说明,你的产品上传后,变体属性主题是不可更改的,所以学习了我下面的内容并不能帮助你修改现有的老产品,但是可以帮助你在上传新产品的时候可以让产品编辑的更专业,更能提高客户的购买效率和产品的转化率。 
首先这是一篇专业级的亚马逊变体属性知识的文章,但是讲解起来是浅显易懂的,我会多举实际例子进行对比,相信你学完之后就可以从小白蜕变到高手了,前方高能,跟上我脚步吧。
在讲解变体属性知识前做一个基本说明,你的产品上传后,变体属性主题是不可更改的,所以学习了我下面的内容并不能帮助你修改现有的老产品,但是可以帮助你在上传新产品的时候可以让产品编辑的更专业,更能提高客户的购买效率和产品的转化率。
1.不同产品类目,变体属性的选择范围不同

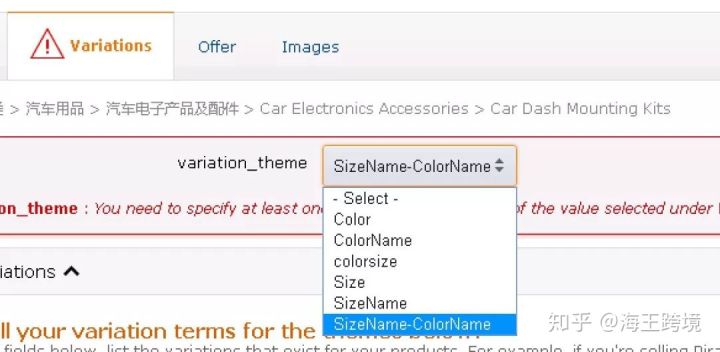
案例一:汽车配件类目
我们首先拿一个汽车类目举例,在汽车类目上传产品,选择Variations后可以让我们选择变体的属性主题,我们会看到只有Color、ColorName、ColorSize、Size、SizeName、SizeName-ColorName这6种主题,而归根结底只有三种基本属性 Color、Name、Size。

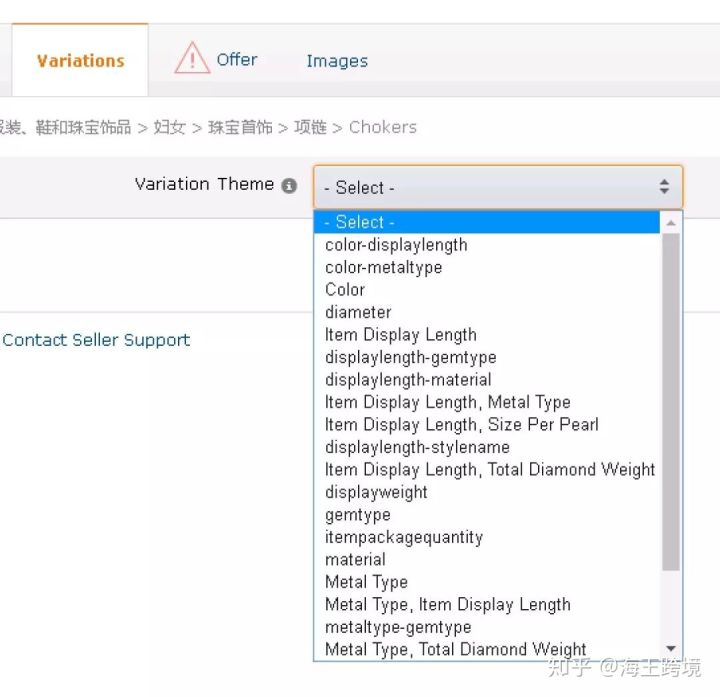
案例二:服饰配件类目
我们再拿一个服饰配件类目做对比,这样就非常明显了,在服饰配件类目上传产品,选择Variations后可以让我们选择变体的属性主题,我们会看到有超过20多种变体属性主题可以选择,是不是眼睛都看花了?其实而归根结底只有那么几种基本属性 Color、Material、Length、Size、Weight、Gemtype、Style、Name 等。
2.变体属性的两种展示方式
分了下拉菜单与图片导航两种方式,他们这两种方式可以单独使用,也可以组合使用,而且他们在实际使用时又有各自的优势,我们会详细讲解,帮助你结合自身产品的变体情况选择合适的变体属性。

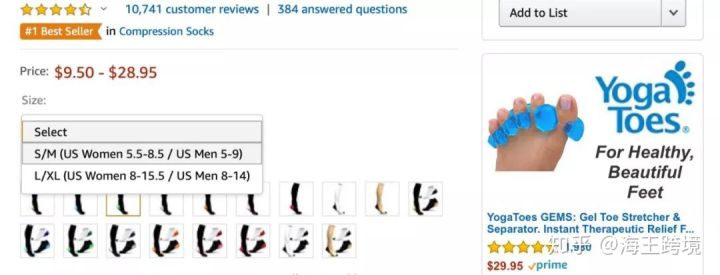
2.1 下拉菜单
下拉菜单的展示方式在前台会把很多选项隐藏,买家只有点击进去后才能显示里面的可选项,这样可以让变体的选择界面更简洁,但是用户需要多一步操作才可以,这样就显得更不好用。好不好用也是相对导航菜单而言的。下拉菜单显示的变体属性一般有如下几种:Length、Size 等。
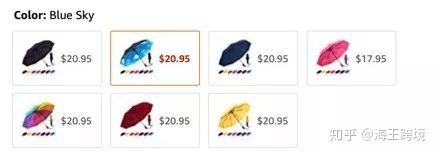
2.2 导航菜单
导航菜单的展示方式就是把所有的产品选项展示出来,卖家不需要点击就可以通过鼠标移到相应变体就可以预览不同尺寸,不同颜色,不同款式的产品图片。这样卖家的购物效率就大大提升了,这样做还能让你的产品展示的更出色,提高你的产品转化率,导航菜单使用的变体属性一般有如下几种:Color、Style、Name 等。

Tips:“其他变体属性由于用的很少,而且一般也可以通过我们前面说到的这些变体属性替代,所以就没有必要过多的讲解。”

这里我会介绍一种产品做图法叫做换色法
保证所有变体的主图的位置,大小,角度一模一样,只是颜色有了改变,这样可以降低顾客的思考判断时间,不会以为这是一个新的款式,需要再详细看一遍描述,图片等。
尤其适用于标准产品,并且还能降低产品图片的制作成本和时间成本,因为只需要做一套图就够了,大大的提高了效率,但是也有适用的产品,比如模特图的产品就不建议使用,而是用了之后会减分,就像我们看见一个长发飘飘的美女的背影总想快步走到前面看看长的怎么样,而顾客在看产品模特图的时候也会类似的心理,换个角度看下好好看,客户一看会变色第一反应就是觉得很假,因为我们一眼就知道这是p的图,而标准产品的展示就不会这样,数码产品会大量使用,其实普通产品只要掌握里面其中的调色法也可以这样做到,对这种方法感兴趣的卖家可以咨询我。
3.如何巧妙的应用多变体属性结构提高客户购买效率?
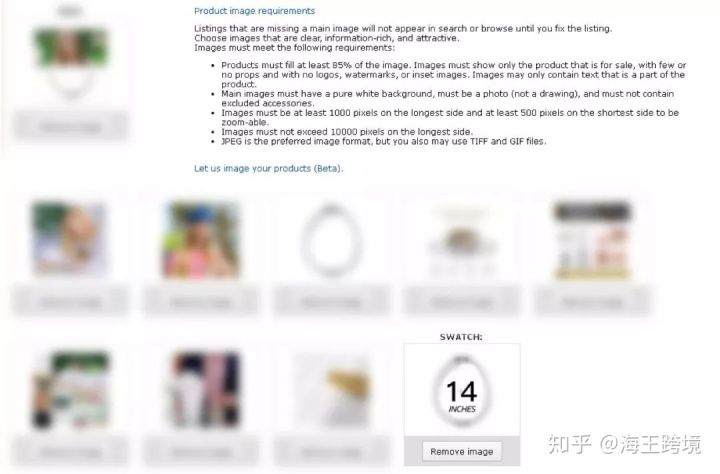
3.1如何上传变体SKU图片?
条件要求:1: 具有变体结构的Listing,2: Color 属性相关的主题。至于如何上传多变体属性的Listing我就不讲了,具体请详见视频教程《玩转你的listing》里有详细讲解。实在不知道的再咨询我,我们这里要讲如何上传变体属性 SWATCH图片。这个图默认是你的变体主图,我当时看到对手SKU图竟然可以加Size文字,觉得简直太牛了,但是百度雨果搜遍了也找不到相关的文章,那就自己研究吧。一研究几天的时间就过去了,现在终于明白了所有细节和方法。老规矩先看案例。

3.2如何正确的编辑变体属性提高客户购买效率?
提高客户购买效率就是减少客户选择难度,减少客户选择次数,下面结合具体产品做案例讲解,再次提升你的运营水平(装逼水平